
作家诈骗Axure动态面板功能对网易云音乐的搜索界面、歌手分类界面以及歌曲播放界面进行了一个松弛的原型运筹帷幄HENHENLU,与全球共享。

在歌曲播放界面,咱们终端了唱片的旋转,带时分的进程条,对可爱的音乐进行记号等基础成果。底下咱们先来浏览一下总体的终端成果:
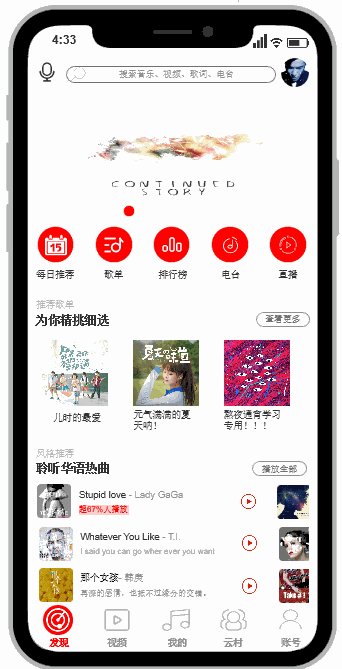
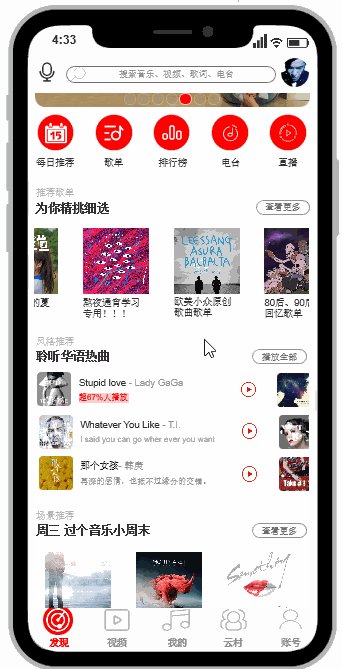
发现界面、搜索界面、歌手分类界面以及歌曲播放界面交互成果:

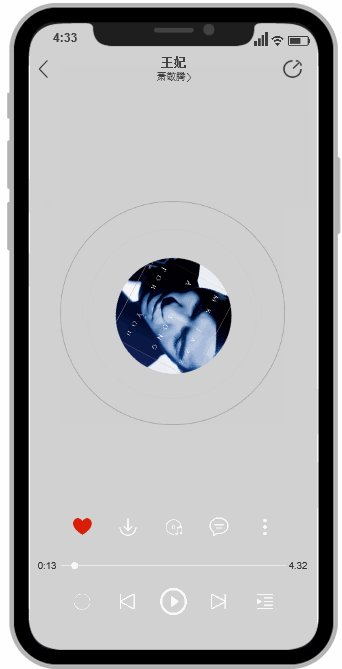
音乐播放界面:

在对已有的产物进行原型运筹帷幄时,最关键的等于要熟习使用产物,了解每一个部分的交互成果,必要时咱们不错接纳脑图将每个界面的功能及交互成果记载下来~
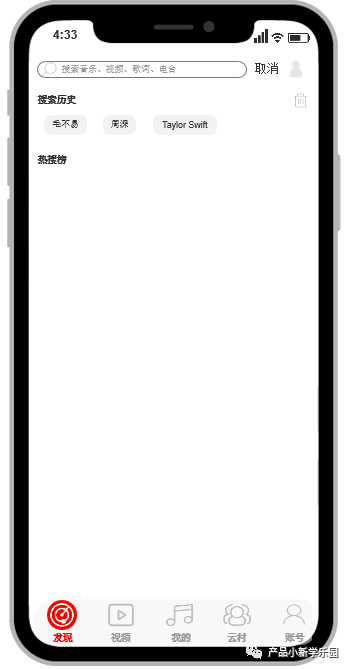
冲田杏梨 一、搜索界面

通过咱们对网易云音乐发现界面的不雅察咱们发现搜索框中带有一个访佛于放大镜的标志,带有搜索图案的搜索框制作进程如下:
(1)拖入宽为305,高为33的矩阵,同期缔造其圆角直径为20,如下图所示

(2)在矩形中添加“放大镜”图片,以及文本框,缔造文本框为宽阔框且宽度小于33,同期在文本框中添加教唆翰墨:

(3)终末一步独一在矩形中添加热区,对热区缔造单击时交互成果就不错啦~
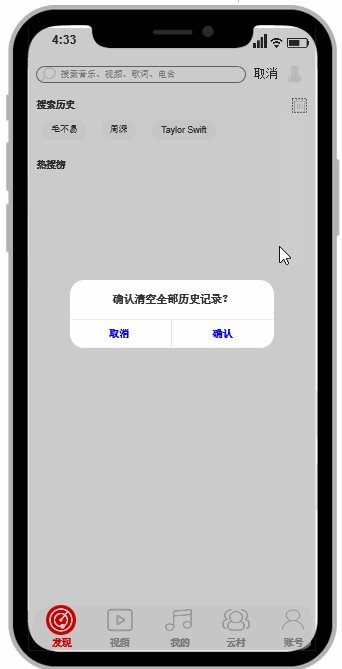
若有搜索历史的话,咱们默许将搜索历史清晰出来;若需要对搜索历史进行删除的话,咱们要有弹窗对用户的步履进行阐明,以防护用户仅仅晚点了删除按钮:
最初缔造一个玄色透明遮罩层以及教唆框,将其遮拦;在咱们单击断根历史记载按钮后将其清晰出来。
若单击教唆框的取消按钮,则将玄色透明遮罩层以及教唆框遮拦起来;
若单击教唆框的阐明按钮,在将玄色透明遮罩层以及教唆框遮拦起来的同期,咱们需要将历史记载及下边的标签遮拦起来,同期将热搜榜进取挪动。
二、歌手分类在使用网易云音乐歌手分类界面时咱们发现,投入页面时默许清晰歌手分类标签及热点歌手;当滑动热点歌手名单列表时,歌手标签会自动遮拦起来,咱们单击筛选时又会自动清晰歌手标签,底下咱们来看一下这个功能的终端进程:
(1)最初,热点歌手列表咱们接纳两个动态面板的组合,之前的推文一经先容过具体的终端进程;
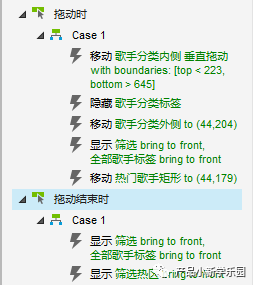
(2)当滑动热点歌手列表时,咱们将歌手分类标签遮拦起来,同期将动态面板进取挪动,“一谈歌手”以及“筛选”标签清晰出来。
这里咱们缔造两个用例,一个为拖动时,一个为拖动戒指时:

(3)同理,当咱们单击筛选时,咱们需要遮拦必要的标签以及将动态面板字据固定坐标下移。
三、歌曲播放界面通过对网易云音乐歌曲播放界面使用后,咱们考取部分功能进行运筹帷幄,即播放暂停音乐、对唱片封面进行旋转、圆形动态成果、时分进程条、记号宠爱的音乐以及弹出共享窗口。
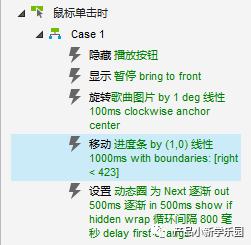
单击音乐播放按钮时,清晰暂停按钮;同期唱片封面进行聘用,围绕着唱片封面的原型呈现动态成果,时分增多以及进程条上前挪动,针对以上咱们缔造如下用例:
1. 单击播放按钮时联系用例将播放按钮遮拦起来,清晰暂停按钮并置于顶层;唱片封面以每100ms旋转1°的速率;进程条象征以每1000ms的速率挪动1;缔造唱片封面周围的动态圈为动态面板,在每个气象中放入圆心换取、半径不同的空腹圆,将其缔造为向后轮回成果;

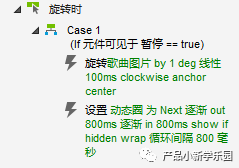
为使单击暂停按钮时,唱片封面罢手旋转以及动态圆圈罢手动态变化,同期为保握旋转等变化的一致性,咱们对唱片封面图片缔造旋转时的用举例下,需要在意的是,此时咱们需要添加判断条目,即当暂停部件可见时才会推论以下操作,暂停图标遮拦时四肢立地罢手:

为使时分跟着进程条象征的挪动进行恰当内容的变化,咱们最初缔造全局变量t,默许值为1000:

接下来,咱们对进程条象征缔造挪动时的部分用举例下:
同上一步中为使单击暂停按钮时,进程条象征罢手挪动、时分罢手变化,咱们添加判断条目,即当暂停部件可见时才会推论以下操作,暂停图标遮拦时四肢立地罢手。同期咱们字据以下条目对全局变量t进行缔造,更新时分文本:

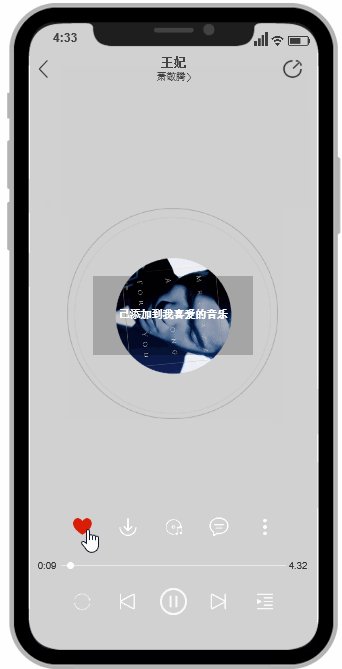
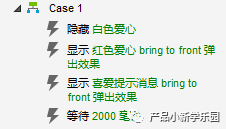
当咱们单击可爱时,即可储藏宠爱的音乐,同期弹出教唆框,两秒后教唆框自动消散。这时咱们在缔造用例时只需添加恭候事件即可。

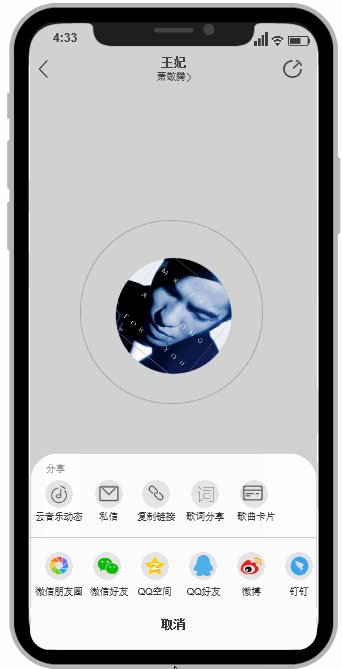
这一部分比拟松弛,仅仅触及到了共享窗口的清晰与遮拦。
这么看下来是不是制作一个原型尽头的松弛呢。
迎接全球与我交流,共同跨越~
作家:产物小小白;公众号:产物小新学乐土
本文由 @产物小小白 原创发布于东谈主东谈主齐是产物司理。未经许可,不容转载
题图来自UnsplashHENHENLU,基于CC0契约